GameArtInfo – UX Redesign & Brand Identity Case Study
Services: UX Research · Web Redesign · Brand Identity · Digital Strategy
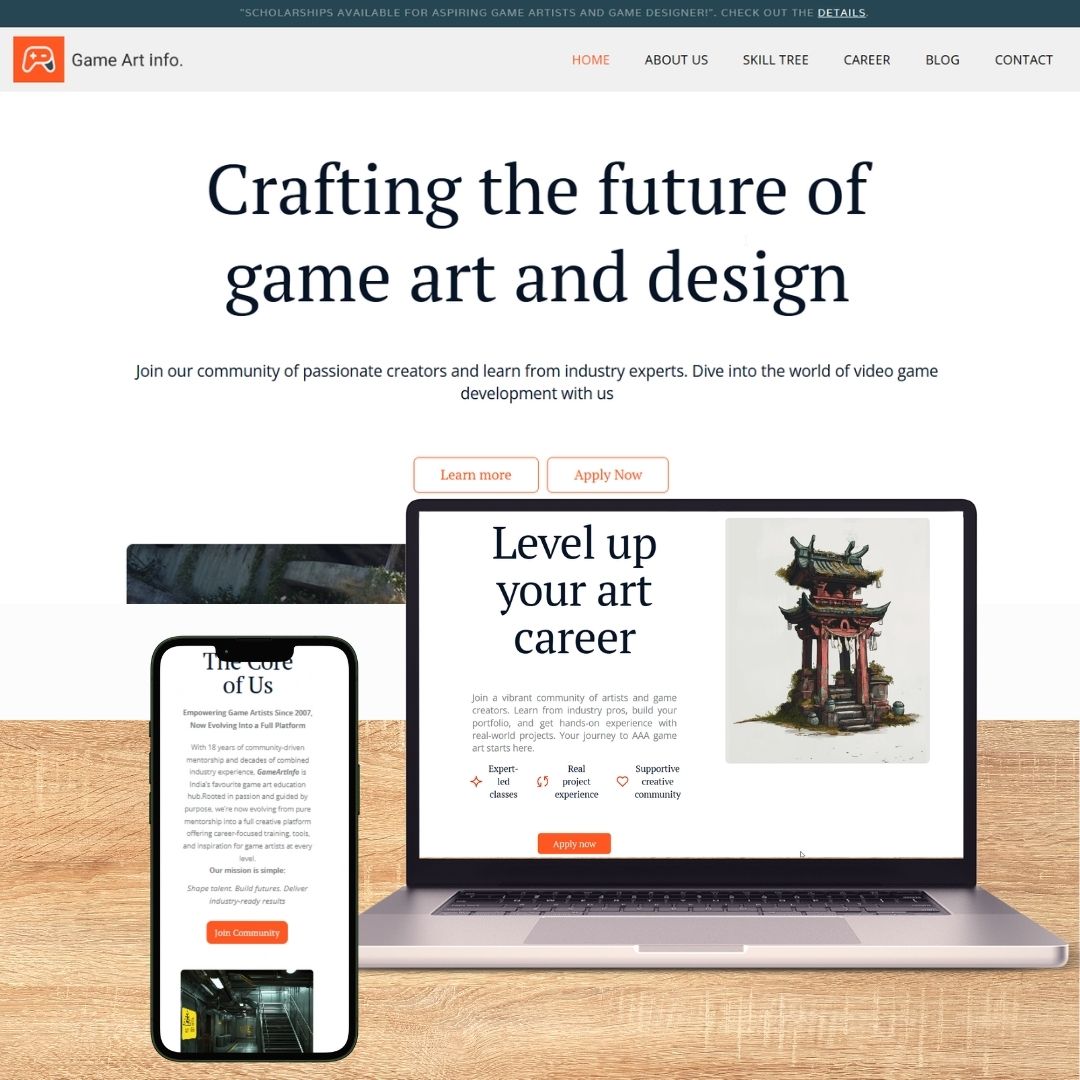
to view Online Project
Ziel:
GameArtInfo sollte als professionelle internationale Plattform für Game Artists neu positioniert werden. Ziel war ein klarer Markenauftritt, bessere Nutzerführung und eine digitale Strategie zur Community- und Traffic-Steigerung.Verbesserung der Nutzererfahrung, um die Immobiliensuche zu vereinfachen, die Lead-Generierung zu optimieren und den Erwartungen der Nutzer gerecht zu werden.
UX Research & Marktanalyse:
Zielgruppenanalyse: Game Artists, 3D Artists, Game Studios, Indie Devs
User Interviews: Fokus auf Content-Findbarkeit, Vertrauen & Community
Wettbewerbsanalyse: ArtStation, CGSociety, Polycount
Pain Points:Unklare Content-StrukturNiedrige VerweildauerFehlende MarkenpräsenzKein digitales Funnel-System (SEO, Newsletter, Leads)
Strategie
Brand Positioning: „Home of Game Art Knowledge“
Markenkern: Kreativ. Professionell. Community-driven.
Tone of Voice: Authentic · Educational · Industry-Level
Usability-TestsNutzerinteraktionen mit der aktuellen Website beobachtet.
Design & UX Umsetzung
Neue Informationsarchitektur: klare Navigation (Tutorials, Assets, Portfolio, Community),
UI Design: Dark-Mode Gaming Identity, klare Typografie für Lesbarkeit.
Branding: Logo & Farbpalette modernisiert, visuelle Guidelines erstellt.
SEO UX: Keyword-basierte Contentstruktur + Landingpages,
Conversion UX: klare CTAs, Newsletter + Community Onboarding optimiert.
Responsive Design: Mobile-first Layout für globale Reichweite.
Digital Marketing Setup:
SEO Grundlage: Struktur + On-Page Optimierung
Content Funnel: Blog + Tutorials + Asset-Promotion
Social Growth: LinkedIn + Instagram + ArtStation Connect
Brand Trust: Autorenseiten + Community Features + Case PostsUX Research & Marktanalyse,
Ergebnisse:
1. +40% bessere Navigation laut Usability Tests
2. Stärkerer Markenauftritt & Wiedererkennbarkeit
3. Mehr Interaktion durch strukturierte Content-Hubs
4. Basis für skalierbares Wachstum durch Content & SEO
Tools: Figma
Photoshop
Miro






.png)
.png)
.png)